My random thoughts
![]()
Keeping My Teen Focused on Homework
A parents' Guide to Using AdGuardHome and Raspberry Pi
![]()
Navigating Life's Well
A Simple Perspective on Class and Success
![]()
A Migrant's Journey in Pursuit of Career Growth
My recent experience applying for a senior IT position in a company.
![]()
Tips on how to secure your Azure Static Web App
Azure Static Web Apps is excellent. However, there are some tips to help you enjoy it even more.
Link Google Analytics 4 with Google Tag Manager
How to link Google Analytics and Google Tag Manager.
![]()
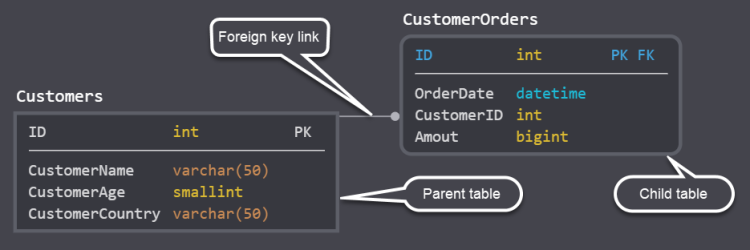
How to find all indexes & foreign keys in the database
Useful queries to find all indexes & foreign keys in the database
![]()
Search a value from the whole database
Query help you find things within a sql database
![]()
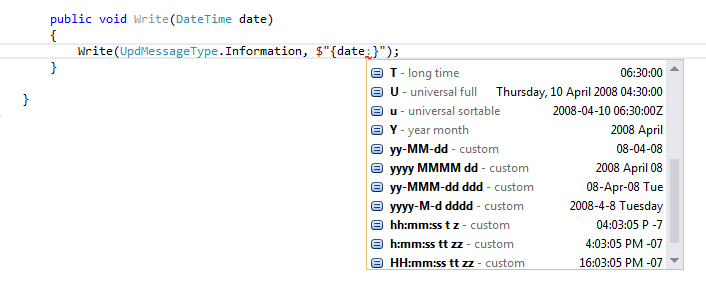
Useful tips for handling DateTime and String
Useful tips for handling DateTime and String